공부한것들을 정리하는 블로그 입니다.
1-1. 파일 업로드 기능 : 구현 및 테스트 본문
반응형
이번 실습에서는 파일 업로드 기능을 구현해보도록 하겠습니다.
이전에 포스트한 1. 파일 업로드 기능 : 환경설정 (https://drsggg.tistory.com/279) 이 제대로 되었다는 전제하에 진행하도록 하겠습니다.
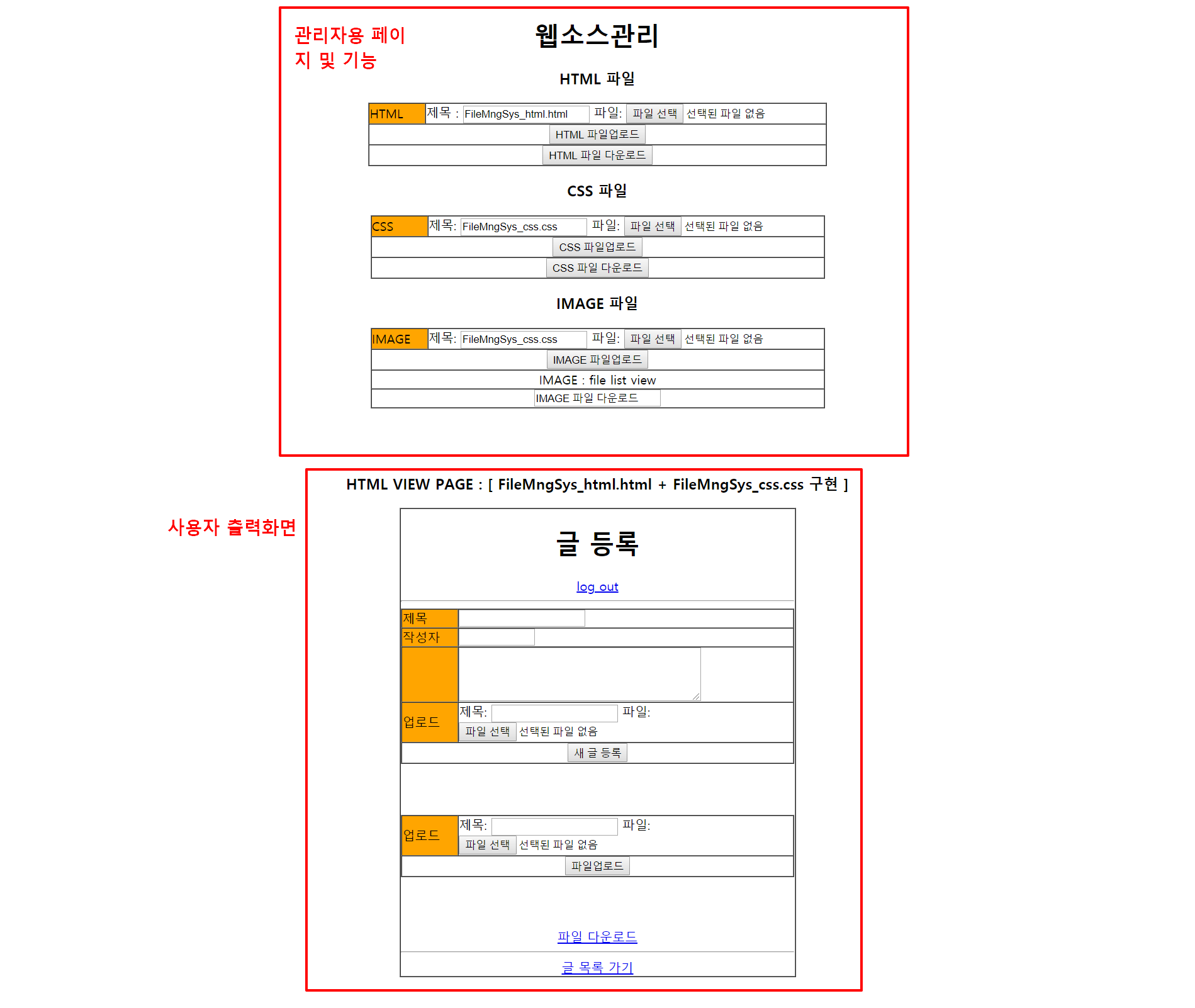
먼저 출력화면 캡처를 보고 기능을 이해하고 넘어가도록 하겠습니다.
출력화면 캡처 : 관리자용 페이지와 사용자용 페이지로 나뉩니다.
1. 관리자용 페이지 및 기능
- 파일업로드 버튼을 클릭 : 특정 경로에 로컬파일을 업로드
- 파일다운로드 버튼을 클릭 : 로컬폴더에 해당파일을 다운로드
2. 사용자 출력화면
- 업로드 된 HTML/CSS/IMAGE 파일이 하단의 HTML VIEW PAGE에서 마크업되어 사용자에게 보여짐

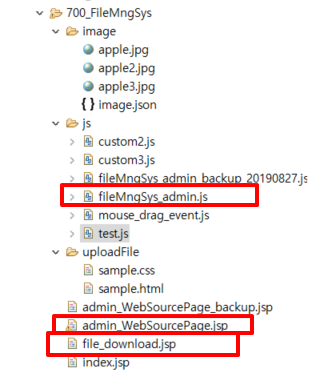
프로젝트 경로

admin_WebSourcePage.jsp

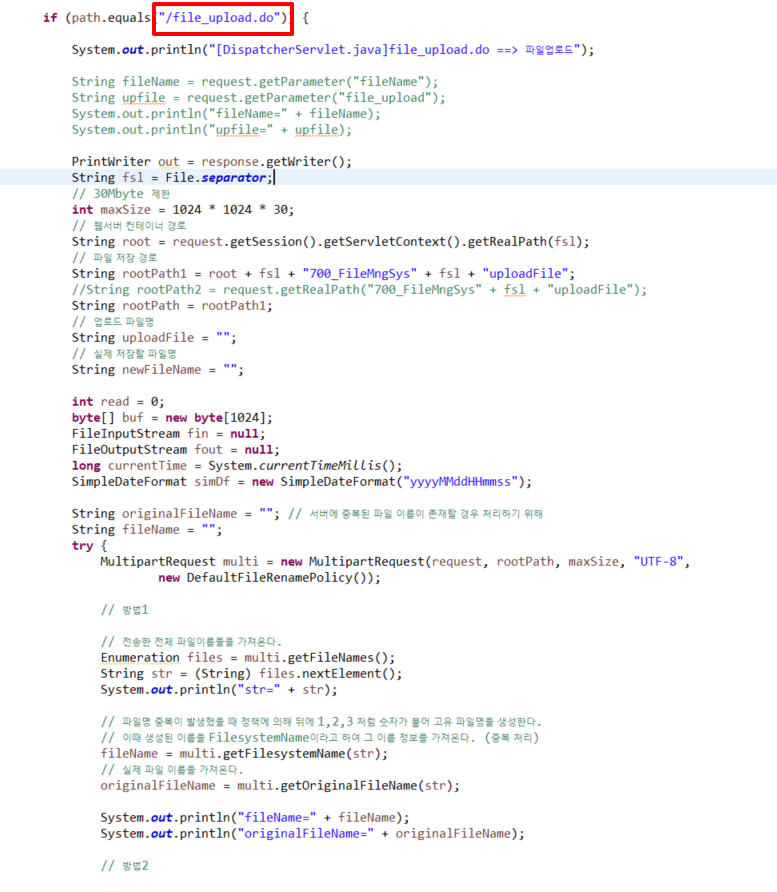
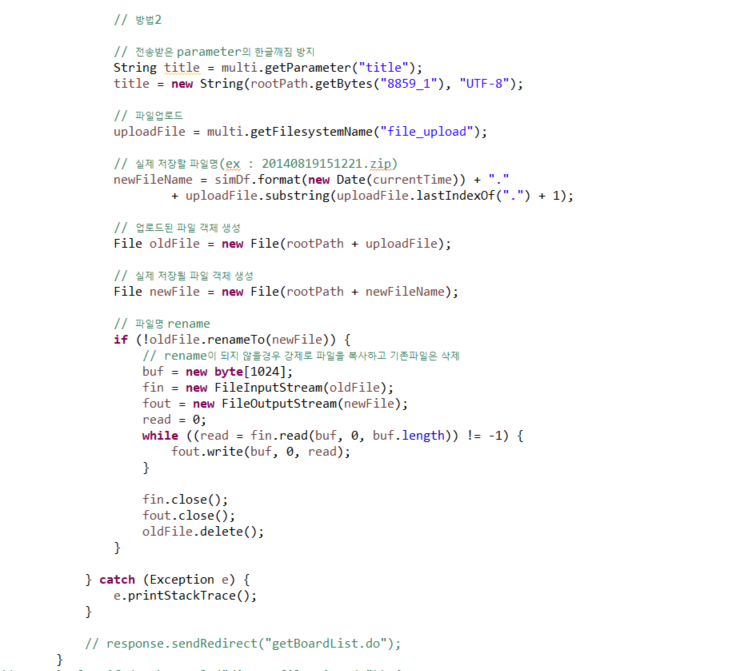
DispatcherServlet.java


여기까지 구현하시면 파일 업로드가 정상적으로 실행됩니다.
파일첨부
https://drsggg.tistory.com/303
[토이 프로젝트/(2019) Admin FileManagementSystem] 파일첨부1
공부한것들을 정리하는 블로그 입니다. [토이 프로젝트/(2019) Admin FileManagementSystem] 파일첨부1 본문 비공개용/자료실 [토이 프로젝트/(2019) Admin FileManagementSystem] 파일첨부1 호두 호 두 2019.08.27 14:57 Prev 1 2 3 4 5 ··· 247 Next
drsggg.tistory.com
반응형
'(2019) 사이드 프로젝트 > AdminMngSys(관리자페이지-MVC1,MVC2)' 카테고리의 다른 글
| 6. JavaScript 및 Java 엑셀 다운로드 : ie chrome 브라우저별로 구현 (2) | 2019.11.20 |
|---|---|
| 5. 버튼 클릭으로 특정경로의 파일 삭제하는 기능 : 프론트엔드, 동적으로 구현(Dynamic) (0) | 2019.08.27 |
| 4. 마우스 우클릭,드래그를 차단하는 기능 : javascript, jQuery (2) | 2019.08.27 |
| 3. 특정 경로에 있는 파일명(file list) 읽어오는 기능 + Ajax로 동적으로 이미지 로딩(Dynamic) (0) | 2019.08.27 |
| 2. 파일 다운로드 기능 (0) | 2019.08.27 |
| 1-2. 업로드 된 파일을 사용자에게 출력하는 기능 (0) | 2019.08.27 |
| 1. 파일 업로드 기능 : 환경설정 (0) | 2019.08.27 |
| 0. 프로젝트 소개 (0) | 2019.08.27 |
Comments



