공부한것들을 정리하는 블로그 입니다.
4. 마우스 우클릭,드래그를 차단하는 기능 : javascript, jQuery 본문
(2019) 사이드 프로젝트/AdminMngSys(관리자페이지-MVC1,MVC2)
4. 마우스 우클릭,드래그를 차단하는 기능 : javascript, jQuery
호 두 2019. 8. 27. 16:13반응형
이번 실습에서는 마우스 우클릭을 차단하는 기능을 구현해 보도록 하겠습니다.
마우스 우클릭 및 드래그 방지를 하기위해서는 css, javascript 로 다양하게 막을 수 있습니다.
body 태그에 속성을 변경해서 우클릭, 드래그의 방지하도록 구현해보도록 하겠습니다.
1. body 태그에 속성을 변경
contextmenu="return false" 우클릭 방지
ondragstart="return false" 드래그 방지
onselectstart="return false" 선택 방지
<body oncontextmenu="return false" ondragstart="return false" onselectstart="return false">
테스트결과 우클릭, 드래그가 차단된 것을 확인할 수 있습니다.
하지만 javascript로 작성할 시 알툴바 등 특정 어플리케이션을 이용하면 우클릭금지가 해제될 수 있습니다.
따라서 jQuery를 이용한 소스로 변경해주도록 하겠습니다.
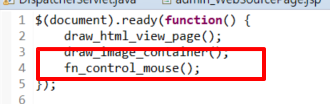
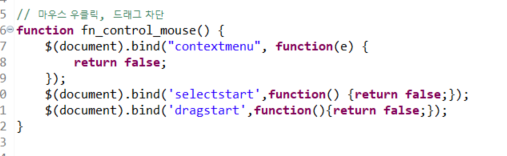
2. jQuery를 이용하여 마우스 우클릭, 드래그 차단
fileMngSys_admin.js


테스트결과 우클릭, 드래그가 차단된 것을 확인할 수 있습니다.
모바일에서도 드래그가 차단되는것을 확인 가능합니다.
파일첨부 : https://drsggg.tistory.com/307
반응형
'(2019) 사이드 프로젝트 > AdminMngSys(관리자페이지-MVC1,MVC2)' 카테고리의 다른 글
| 7. 특정 경로에 있는 파일(HTML,CSS,JS) 읽어서 화면에 출력하는 기능 (0) | 2019.11.20 |
|---|---|
| 6-1. ie chrome 브라우저 체크 (0) | 2019.11.20 |
| 6. JavaScript 및 Java 엑셀 다운로드 : ie chrome 브라우저별로 구현 (2) | 2019.11.20 |
| 5. 버튼 클릭으로 특정경로의 파일 삭제하는 기능 : 프론트엔드, 동적으로 구현(Dynamic) (0) | 2019.08.27 |
| 3. 특정 경로에 있는 파일명(file list) 읽어오는 기능 + Ajax로 동적으로 이미지 로딩(Dynamic) (0) | 2019.08.27 |
| 2. 파일 다운로드 기능 (0) | 2019.08.27 |
| 1-2. 업로드 된 파일을 사용자에게 출력하는 기능 (0) | 2019.08.27 |
| 1-1. 파일 업로드 기능 : 구현 및 테스트 (0) | 2019.08.27 |
Comments




