공부한것들을 정리하는 블로그 입니다.
5. 버튼 클릭으로 특정경로의 파일 삭제하는 기능 : 프론트엔드, 동적으로 구현(Dynamic) 본문
(2019) 사이드 프로젝트/AdminMngSys(관리자페이지-MVC1,MVC2)
5. 버튼 클릭으로 특정경로의 파일 삭제하는 기능 : 프론트엔드, 동적으로 구현(Dynamic)
호 두 2019. 8. 27. 17:04반응형
1. 먼저 그림을 클릭하면 해당 이미지가 hide 되도록 구현해보겠습니다
fileMngSys_admin.js

$(document).ready(function() {
draw_html_view_page();
draw_image_container();
fn_control_mouse();
$("#button1").click(function() {
alert("버튼1을 누르셨습니다.");
});
});
// html을 읽어서 사용자페이지에 출력
function draw_html_view_page() {
var html_view_page = "";
html_view_page = 'uploadFile/sample.html';
$('td[id="html_view_page"]').load(html_view_page);
}
// json의 이미지목록을 읽어서 화면에 출력
function draw_image_container() {
$.ajax({
url : 'image/image.json',
type : 'GET',
dataType : 'json',
success : function(data) {
createImages(data);
//이미지 클릭시 파일 삭제하는 기능
fn_click_image_to_delete();
}
});
}
//JSON 포멧 데이터 처리
function createImages(objImageInfo) {
var images = objImageInfo.images;
var strDOM = "";
for (var i = 0; i < images.length; i++) {
// N번째 이미지 정보를 구하기
var image = images[i];
// N번째 이미지 패널을 생성
strDOM += "<div class='image_panel'>";
strDOM += "<img src=" + image.url + ">";
strDOM += "<p class='title'>" + image.title + "</p>";
strDOM += "</div>";
}
// 이미지 컨테이너에 생성한 이미지 패널들을 추가하기
var $imageContainer = $("#image_container");
$imageContainer.append(strDOM);
}
// html파일 다운로드
function fn_html_file_download() {
location.href="file_download.jsp?type=html";
}
// css파일 다운로드
function fn_css_file_download() {
location.href="file_download.jsp?type=css";
}
// 마우스 우클릭, 드래그 차단
function fn_control_mouse() {
$(document).bind("contextmenu", function(e) {
return false;
});
//$(document).bind('selectstart',function() {return false;});
$(document).bind('dragstart',function(){return false;});
}
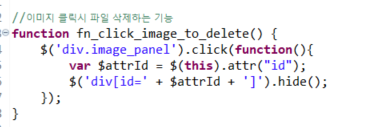
//이미지 클릭시 파일 삭제하는 기능
function fn_click_image_to_delete() {
$('div.image_panel').click(function(){
$('div.image_panel').hide();
});
}
테스트결과 클릭한 태그만 hide 되는것을 확인할 수 있습니다.
이미지 백업



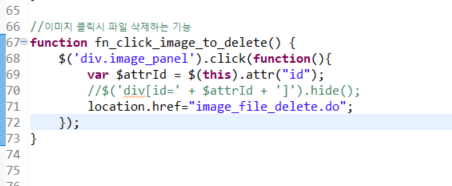
2. 이제 hide 되는 기능을 delete 되는 기능으로 수정하도록 하겠습니다.
fileMngSys_admin.js

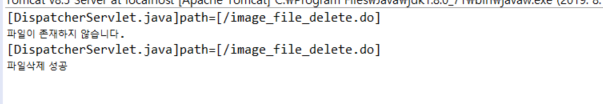
DispatcherServlet.java

console.log

파일이 정상적으로 삭제되는것을 확인할 수 있습니다.
반응형
'(2019) 사이드 프로젝트 > AdminMngSys(관리자페이지-MVC1,MVC2)' 카테고리의 다른 글
| 7-1. 캐시처리 v=1 (0) | 2019.11.20 |
|---|---|
| 7. 특정 경로에 있는 파일(HTML,CSS,JS) 읽어서 화면에 출력하는 기능 (0) | 2019.11.20 |
| 6-1. ie chrome 브라우저 체크 (0) | 2019.11.20 |
| 6. JavaScript 및 Java 엑셀 다운로드 : ie chrome 브라우저별로 구현 (2) | 2019.11.20 |
| 4. 마우스 우클릭,드래그를 차단하는 기능 : javascript, jQuery (2) | 2019.08.27 |
| 3. 특정 경로에 있는 파일명(file list) 읽어오는 기능 + Ajax로 동적으로 이미지 로딩(Dynamic) (0) | 2019.08.27 |
| 2. 파일 다운로드 기능 (0) | 2019.08.27 |
| 1-2. 업로드 된 파일을 사용자에게 출력하는 기능 (0) | 2019.08.27 |
Comments



