공부한것들을 정리하는 블로그 입니다.
무한 스크롤(Infinity Scrolling) + 좌우로 화면을 밀어서 페이지이동(Swipe, Flick) 본문
무한스크롤과 Swipe/Flick 을 간단한 예제와 함께 다루어보도록 하겠습니다.
1. 무한 스크롤(Infinity Scrolling) 실습
2. 좌우로 화면을 밀어서 페이지이동(Swipe, Flick) 실습
3. 무한스크롤 + Swipe/Flick 구현
1. 무한 스크롤(Infinity Scrolling) 실습
- 뒤에 html이 append되는 단순기능
1.Infinity Scrolling.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>무한 스크롤 예제</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<style>
body {
margin: 0px;
padding: 0px;
}
.big-box {
width: 100%;
/* background-color: gray; */
height: 100vh;
border-top: 1px solid black;
}
</style>
</head>
<script>
var page = 2;
//1번방법
//window.onscroll = function(ev) {
// console.log( (window.innerHeight + window.scrollY) + " >= " + document.body.offsetHeight );
// if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// $('ul[class="lst_ul"]').append('<div class="big-box"><h1>Page ' + ++page + '</h1></div>');
// }
//};
//2번방법
//$(window).scroll(function() {
// console.log( (window.innerHeight + window.scrollY) + " >= " + document.body.offsetHeight );
// if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// /* if ($(window).scrollTop() == $(document).height() - $(window).height()) { */
// $("body").append('<div class="big-box"><h1>Page ' + ++page + '</h1></div>');
// }
//});
//3번방법
$(window).scroll(function() {
console.log( Math.ceil($(window).scrollTop()) + " >= " + ($(document).height() - $(window).height()) );
if ( Math.ceil($(window).scrollTop()) >= ($(document).height() - $(window).height()) ) {
$("body").append('<div class="big-box"><h1>Page ' + ++page + '</h1></div>');
}
});
</script>
<body>
<ul class="lst_ul">
<div class="big-box"><h1>Page 1</h1></div>
<div class="big-box"><h1>Page 2</h1></div>
</ul>
</body>
</html>
출력화면


파일첨부
2. 좌우로 화면을 밀어서 페이지이동(Swipe, Flick) 실습
2.swipe flick.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom2.js"></script>
<title>jquery mobile 1</title>
</head>
<body>
<section data-role="page" id="2.swipe flick" class="eventPage" data-next="2.swipe flick2" data-prev="2.swipe flick3" data-dom-cache="true">
<header data-role="header">
<h1>jQuery Mobile 1</h1>
</header>
<div class="content" data-role="content"><h1>좌우로 밀어주세요1</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요1</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요1</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
2.swipe flick2.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom2.js"></script>
<title>jquery mobile 2</title>
</head>
<body>
<section data-role="page" id="2.swipe flick2" class="eventPage" data-next="2.swipe flick3" data-prev="2.swipe flick" data-dom-cache="true">
<header data-role="header">
<h1>jQuery Mobile 2</h1>
</header>
<div class="content" data-role="content"><h1>좌우로 밀어주세요2</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요2</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요2</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
2.swipe flick3.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom2.js"></script>
<title>jquery mobile 3</title>
</head>
<body>
<section data-role="page" id="2.swipe flick3" class="eventPage" data-next="2.swipe flick" data-prev="2.swipe flick2" data-dom-cache="true">
<header data-role="header">
<h1>jQuery Mobile 3</h1>
</header>
<div class="content" data-role="content"><h1>좌우로 밀어주세요3</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요3</h1></div>
<div class="content" data-role="content"><h1>좌우로 밀어주세요3</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
custom2.js
// swipe
$( document ).one( "pagecreate", ".eventPage", function() {
// Handler for navigating to the next page
function navnext( next ) {
$( ":mobile-pagecontainer" ).pagecontainer( "change", next + ".html", {
transition: "slide"
});
}
// Handler for navigating to the previous page
function navprev( prev ) {
$( ":mobile-pagecontainer" ).pagecontainer( "change", prev + ".html", {
transition: "slide",
reverse: true
});
}
$( document ).on( "swipeleft", ".ui-page", function( event ) {
var next = $( this ).jqmData( "next" );
if ( next ) {
navnext( next );
}
});
$( document ).on( "swiperight", ".ui-page", function( event ) {
var prev = $( this ).jqmData( "prev" );
if ( prev ) {
navprev( prev );
}
});
});
출력화면


파일첨부
3. 무한스크롤 + Swipe/Flick 구현
3.infinity+swipe.html
<!DOCTYPE html>
<html>
<head>
<title>jquery mobile 1</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
body {
margin: 0px;
padding: 0px;
}
.content {
width: 100%;
/* background-color: gray; */
height: 100vh;
border-top: 1px solid black;
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom3.js"></script>
</head>
<body>
<section data-role="page" id="3.infinity+swipe" class="eventPage" data-next="3.infinity+swipe2" data-prev="3.infinity+swipe3" data-dom-cache="true">
<header data-role="header"><h1>jQuery Mobile 1</h1></header>
<div class="content" data-role="content"><h1>Page 1</h1></div>
<div class="content" data-role="content"><h1>Page 2</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
3.infinity+swipe2.html
<!DOCTYPE html>
<html>
<head>
<title>jquery mobile 2</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
body {
margin: 0px;
padding: 0px;
}
.content {
width: 100%;
/* background-color: gray; */
height: 100vh;
border-top: 1px solid black;
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom3.js"></script>
</head>
<body>
<section data-role="page" id="3.infinity+swipe2" class="eventPage" data-next="3.infinity+swipe3" data-prev="3.infinity+swipe" data-dom-cache="true">
<header data-role="header"><h1>jQuery Mobile 2</h1></header>
<div class="content" data-role="content"><h1>Page 1</h1></div>
<div class="content" data-role="content"><h1>Page 2</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
3.infinity+swipe3.html
<!DOCTYPE html>
<html>
<head>
<title>jquery mobile 3</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
body {
margin: 0px;
padding: 0px;
}
.content {
width: 100%;
/* background-color: gray; */
height: 100vh;
border-top: 1px solid black;
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="custom3.js"></script>
</head>
<body>
<section data-role="page" id="3.infinity+swipe3" class="eventPage" data-next="3.infinity+swipe" data-prev="3.infinity+swipe2" data-dom-cache="true">
<header data-role="header"><h1>jQuery Mobile 3</h1></header>
<div class="content" data-role="content"><h1>Page 1</h1></div>
<div class="content" data-role="content"><h1>Page 2</h1></div>
<!-- <footer data-role="footer"><h1>drsggg.tistory.com</h1></footer> -->
</section>
</body>
</html>
custom3.js
/** 무한스크롤
* scrollHeight : 스크롤바 높이를 뺀 내용 전체의 높이
* clientHeight : 스크롤바 높이를 뺀 가시적인 높이
* offsetHeight : 스크롤바 높이를 포함한 가시적인 높이
**/
var page = 2;
//1번방법
//window.onscroll = function(ev) {
// console.log( (window.innerHeight + window.scrollY) + " >= " + document.body.offsetHeight );
// if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// $('ul[class="lst_ul"]').append('<div class="big-box"><h1>Page ' + ++page + '</h1></div>');
// }
//};
//2번방법
//$(window).scroll(function() {
// console.log( (window.innerHeight + window.scrollY) + " >= " + document.body.offsetHeight );
// if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// /* if ($(window).scrollTop() == $(document).height() - $(window).height()) { */
// $("body").append('<div class="big-box"><h1>Page ' + ++page + '</h1></div>');
// }
//});
//3번방법
window.onscroll = function() {
//setTimeout(function() {
//console.log( Math.ceil($(window).scrollTop()) + " >= " + ($(document).height() - $(window).height()) );
console.log( Math.ceil($(window).scrollTop() * 1.05) + " >= " + ($(document).height() - $(window).height()) );
if ( Math.ceil($(window).scrollTop() * 1.05) >= ($(document).height() - $(window).height()) ) {
$("body").append('<div class="content"><h1>Page ' + ++page + '</h1></div>');
}
//});
};
/** swipe / flick
**/
$( document ).one( "pagecreate", ".eventPage", function() {
// Handler for navigating to the next page
function navnext( next ) {
$( ":mobile-pagecontainer" ).pagecontainer( "change", next + ".html", {
transition: "slide"
});
}
// Handler for navigating to the previous page
function navprev( prev ) {
$( ":mobile-pagecontainer" ).pagecontainer( "change", prev + ".html", {
transition: "slide",
reverse: true
});
}
$( document ).on( "swipeleft", ".ui-page", function( event ) {
var next = $( this ).jqmData( "next" );
if ( next ) {
navnext( next );
}
});
$( document ).on( "swiperight", ".ui-page", function( event ) {
var prev = $( this ).jqmData( "prev" );
if ( prev ) {
navprev( prev );
}
});
});
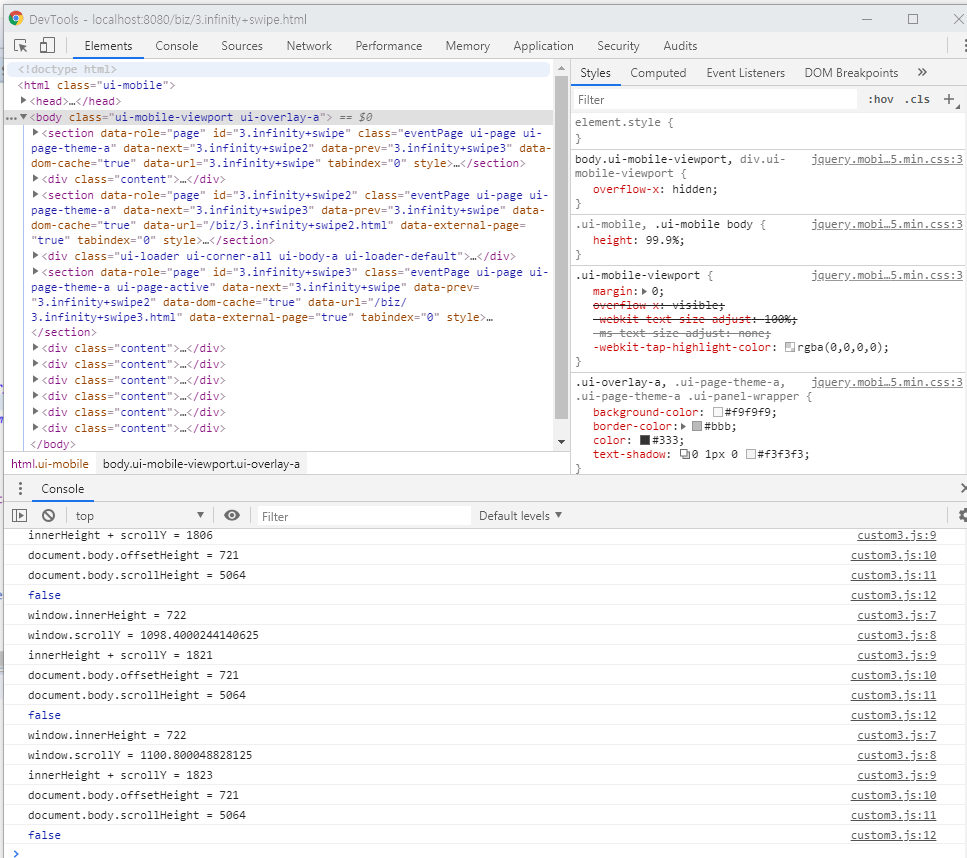
출력화면

파일첨부
** 참고
화면을 밀어서 페이지 이동(swipe page) : https://cofs.tistory.com/189
'JavaScript 공부' 카테고리의 다른 글
| [펌] jQuery 보다 먼저 알았으면 좋았을 것들 (0) | 2019.08.13 |
|---|---|
| jQuery : html 에서 html 삽입하기 (0) | 2019.08.12 |
| jQuery : 모바일/PC 환경에서 터치/마우스 스크롤 + 무한스크롤 기능 (0) | 2019.08.09 |
| jQuery : 모바일/PC 환경에서 터치/마우스 스크롤 기능 (0) | 2019.08.08 |
| 크롬 개발자 도구로 JavaScript, HTML 디버깅 (0) | 2019.07.23 |
| javascript eval 함수 (0) | 2019.06.07 |
| Double submit 방지 - 뒤로가기, F5새로고침 시 이전 페이지의 로직 중복수행 방지 (0) | 2017.07.30 |
| [java/jsp] Html Tag(태그) 제거하는 정규식 (0) | 2017.05.22 |


